Infographics are used to visually display information in interesting ways. They use things like images, colours, and scale to provide context and meaning to information.
Watch the video above: “Let the data set change your mindset”. See more here: The Billion Pound-O-Gram
Here are 10 Tips for Designing Infographics.
Google search and find some infogragphics. Pick one you like and one you don’t like and discuss what makes one work while another one does not. Let’s create a list of our own tips in our comments to help us with our creation of infographics. Be sure to share links to both infograpics and clearly state which one you like, which one you don’t like, and design reasons for this (rather than liking or not liking the content of the infographic).
Here are a couple places you can look for infographics: http://dailyinfographic.com/ and http://davidwarlick.com/graphicaday/
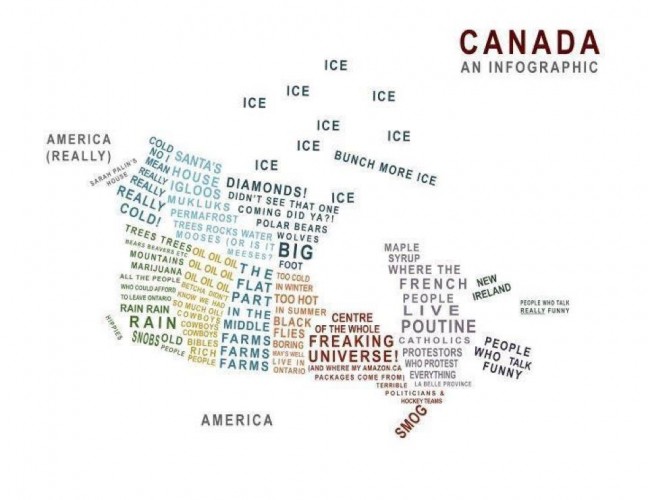
Infographics can also be funny:


Sophia, Shauna, and Hannah:
http://dailyinfographic.com/school-food-vs-prison-food-infographic
We like this infographic because the designer shows the information in an interesting way that really grabs your attention. It is also really easy to understand; you get what they are trying to tell you.
http://media.smashingmagazine.com/wp-content/uploads/2010/04/food-pyramid.jpg
We really don’t like this infographic the design isn’t original, and the colours are all very similar and plain; i.e. it’s boring. The numbers aren’t represented in an appealing way, and the way that they have designed it make us not want to look at it.
I Like: http://thumbnails.visually.netdna-cdn.com/south-park-everything-you-might-not-know_50290ae20b517.jpg
I don’t like: http://www.bandwidthblog.com/wp-content/uploads/2011/05/Mac-vs-PC-Infographic.jpg
The reason I’m not a big fan of the second is it’s only two colors, used over and over, with very basic and boring pictures. If, for example, they were using interesting icons, perhaps I’d actually take in the information. Usually I’d be more interested in the Mac VS PC things, but it just isn’t pretty enough to hold my attention. Maybe if they used more colors, or set the information in a better setup so it was easier and more pleasant to follow, I’d actually read it.
The reason I like the first, is first, the colors. It is a full array of colors, which catches my attention much quicker. Also, the information is set up in an easy-to-read style, and actually written in an interesting way, instead of a pattern of “____ is ____” over and over. They switch it up, but don’t change it so much that it doesn’t work with the theme. Also, the photos actually fit the information, which makes it easier to follow.
The info-graph I prefer:
http://ceblog.s3.amazonaws.com/wp-content/uploads/2012/02/dott_infographic.jpg
The info-graph I dislike: http://visual.ly/infographic-resume-mariusz-bari
The second infograph I linked wasn’t visually intriguing, the colors were indecent and harsh to look at, while the text in the side was in a boring and small font.
The colors didn’t match and the shape of the graph was not particularly interesting or something that looks like it had any artistic thought put into it.
The infograph I did like used the same colors as the other, but it was in less eyesore tones, bright and had this energetic feel to them. Many interesting shapes were used to make up the circle that was the graph. There were images, bold writing and everything fit together quite well.
http://dailyinfographic.com/wp-content/uploads/2013/01/efinancial-infographic-resized.gif
^ I liked this infographic because it’s not a very exciting topic to read about, but I got through reading the whole thing. Probably because it is visually appealing, and the information is well separated and not all bunched together at once. The pictures help you to comprehend the information and make it easy to follow along with. They made a boring but important topic easy and fun to read, which is the entire point of an infographic.
http://dailyinfographic.com/wp-content/uploads/2013/01/PopChartLab_VVMVOBeer_zoom2.jpg
^ I did not like this infographic as much as some of the others that I have seen mainly because of the great amount of information just thrown at you. I would not try to read all of that even if you paid me. It is just a simple web, with very minimal amount of pictures, and they don’t help you understand the information at all, they are just, there. All it is is a fancy flow chart with a bunch of information packed into it. It is a very boring colour, not visually appealing and I doubt anyone has attempted to read it. I think the creator could have used his information in a better way, that would help him get his point across, rather than just make it a chore to read.
I like: http://visual.ly/us-worldwide-texting-trends
I really enjoy this one because it has funny. There are also comments and pictures describing the text. It describes and tells a good story in a way for example: boy’s from 14-17 it shows a boy with 30 little texts blocks beside him. The same for all the other ages and genders.
I don’t like: http://visual.ly/unemployment-rates?view=true
This one is boring with just lines and really small text which is hard to read. There aren’t any big eye attracting facts, texts or color. It’s pretty plan and boring.
Annica & SCK
We like this one because it is clear, well-organized, easy to read and compare, and the colour is not distracting.
http://visual.ly/annual-pet-cost
We didn’t like this one as much because it was kind of confusing and broken up. We thought it would have been more effective if it was explained better.
https://mail-attachment.googleusercontent.com/attachment/u/0/?ui=2&ik=97eb79f95c&view=att&th=13c8ca44aefe649b&attid=0.1&disp=inline&realattid=f_hcksf26u0&safe=1&zw&saduie=AG9B_P93Jz34QIkTR7RSt9dqFeLl&sadet=1359569274719&sads=euhflMude5hkl_cX5IMBENZg3P4&sadssc=1
I worked with Leif.H as a group.
The infographic that we liked was:
http://img402.imageshack.us/img402/231/1303346708545.jpg
The infographic that we disliked was:
media.getthefive.com/cache/uploads/article_images/e-reading_toppick_crop.jpg
The reason why we liked the infographic about comparing the differences between humans and animals, is because I instantly knew what it was basically about when I saw the pictures, but in the second infographic, I had to read all of the texts in order to understand what it was talking about. The one we didn’t like also lacks of information. The information is also not interesting, and the back ground image(an opened book) is plain, and doesn’t explain lots of things about the information in there.
Liam & Owen
http://visual.ly/difference-between-humans-and-animals
We liked this one because it was colorful and clearly explained the connections between the humans and animals. It also explained very well how we are outperformed by other animals in a variety of categories.
http://visual.ly/good-laugh-turns-you-innovator
We did not like this one because it did not display very much information. It fairly vague in terms of information. The colors are somewhat depressing.
http://freakybuzz.com/wp-content/uploads/2011/07/Apple-vs-Mac.jpg
We dont like this infographic because of the repetative, dull display of information done in the image. Its long, hard to even finish because of lack of intresting appeal throughout the infograph. The colours were the same throughout the whole image and would be better as just an artical
http://www.rocketjump.com/wp-content/uploads/2012/12/VGHSinfographic.jpg
we appreciate this infograph because we like the topic and the visuals are different, the colours are bland but the art style is amazing. we all like the web series and most film makers wouldn’t show their spendings like that (in the opening)
-Pablo, Gabe, Kayla
http://www.sustainableamerica.org/wordpress/wp-content/uploads/2012/09/compost2.png
I don’t really have any personal care on the subject, but this caught my eye due to the colours. They reminded me of one of my favourite video games of all time, and thus, I decided to read it. It also has a very dull colour field, which I actually like, because my eyes are sensitive to bright light. It’s a very comfortable infographic, and though I don’t really have any personal care on the subject matter, it’s design compelled me to read it.
http://thumbnails.visually.netdna-cdn.com/scaring-america-with-badly-designed-health-care-infographics_50290a75a7806.jpg
While politics do interest me, and it’d probably be a really interesting read, this infographic is extremely hard to follow if you’re just skimming through, and would require a very good read through to fully understand what’s being said, not to mention some context as well. The colours aren’t explained at all, I am not even sure if they mean anything or not, and the colours are both used too much, and too little, it’s hard to explain without showing, but, this infographic is not easy to understand.
http://dailyinfographic.com/wp-content/uploads/2013/01/77405687315742603_rp16zIHR_c1.jpg
I liked the infographic above because it shows its information in an easy to understand, clear and organized matter. It also compares the relationships between the different sites in a visual and organized manner. Finally, it’s not so cluttered by visuals and colors that it takes away from the actual information and statistics in the infograph.
http://dailyinfographic.com/wp-content/uploads/2013/01/PopChartLab_VVMVOBeer_zoom2.jpg
I don’t like the above graphic because of the overwhelming amount of useless information and it’s tiny font. The lines connecting the information are confusing and exhausting simply to try and see where they lead. The brown background just makes everything worse by making the words harder to read and succeeds in making the inforgraph even more cluttered and ugly.
Poor info graphic;
http://i.imgur.com/FsoGruP.jpg
o The info graphic is hard to understand.
o The colours selected in the graphic don’t go well together.
o The boxes are bland
o Everything is cluttered
o Very ugly overall
Good infographic;
http://i.imgur.com/9JnWcJR.jpg
o Timeline format
o Consistent colours
o Nice images
o Sufficient size
o Nice overall
o Good choice of font
o Reliable information
o Easy to understand
http://visual.ly/evil-effects-bad-infographics
I think this is a creative example of a good infographic, about bad infographics. The creators don’t try to overload the graph with information, they use appealing designs, and they get the point of the damage that using a bad inforgraphic can have.
http://www.blueglass.com/wordpress/wp-content/uploads/2011/09/democratshealthplan070914-1024×791.jpg
Now THIS is a horrible graph. Look at it,
the “information” -if you can call it that- is strewn all over the place in a garbled mess. The linking of the bubbles is unclear, its impossible to tell where this graph begins/ends, and the use of colours is confusing to the reader.
You would need the CIA’s top Cryptologists to make any sense of this infograph.
Pingback: Infographics – New and Improved | Inquiry Hub Blogging Community